Tipe Pemrograman
Tipe Pemrograman
Hai, pada artikel ini saya akan menjelaskan Tipe-tipe dari pemrograman, baiklah tanpa basa-basi langsung saja kita ke materi hohoho.
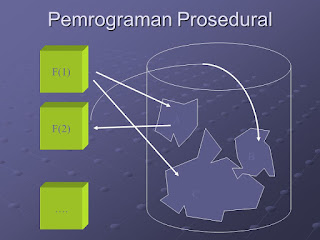
1. Pemrograman Prosedural

Pada pemrograman prosedural bagian data dan bagian instruksi dipisahkan. Instruksi dalam pemrograman prosedural ditulis secara runtut dan dipecah kedalam sub-sub program yang lebih sederhana untuk kemudian diproses satu per satu secara berurutan. Sub-sub program berfungsi memanipulasi data yang bersifat pasif ketika program dijalankan. Karena fokus utama pemrograman ini terletak pada prosedur dan fungsinya (sub-sub program) maka akan relatif sangat mudah untuk memperbaiki program apabila terjadi kesalahan. Perancangannya yang terstruktur (sesuai prosedur) memungkinkan kita tidak sulit untuk menemukan fungsi yang menyebabkan program tidak berfungsi semestinya. Penulisannya juga akan menjadi relatif lebih mudah.
Hal-hal yang menjadi dasar pemrograman prosedural meliputi definisi algoritma dan konstruktor pemrograman prosedural serta konsep input-proses-output.
Contoh bahasa pemrograman yang mendukung pemrograman prosedural diantaranya yaitu bahasa-bahasa tingkat tinggi seperti Cobol, Basic, Pascal, Fortran, C. Disebut juga bahasa prosedural.
2. Pemrograman Terstruktur

Sesuai namanya pemrograman ini akan memproses datanya dengan terstruktur, dimulai dari analisa dan cara penulisan program. Langkah-langkah penyelesaian masalah dalam program ini akan dibagi kedalam unit-unit prosedur yang ditulis secara terpisah dari program induknya dan akan saling memanggil ketika program dijalankan. Dengan begitu program akan lebih mudah dibaca, ditelusuri, dan dipelihara sehingga menjadi lebih produktif dan handal.
Contoh bahasa pemrograman terstruktur adalah Pacal, Cobol, RPG, ADA, C, dll yang mana bahasa pemrograman tersebut mendukung abstraksi data, pengkodean terstruktur dan kontrol pemrograman terstruktur.
3. Pemrograman Modular

Pemrograman modular dilakukan dengan memecah program kedalam modul-modul yang merupakan sub-program dari program utama. Setiap modul hanya akan memiliki masing-masing satu tugas utama. Dengan membagi kedalam modul-modul maka program akan lebih mudah disusun, dipahami, dan ditelusuri ketika terjadi kesalahan.
Misalkan kita akan membuat program entri nilai hasil akhir ujian mahasiswa, maka program akan dibagi kedalam modul-modul seperti penginputan dan modul penghitungan. Apabila data berhasil diinput tetapi terjadi kesalahan pada saat penghitungan, maka yang akan kita telusuri untuk mencari kesalahan hanya modul penghitungannya saja bukan seluruh source code program. Sehingga pemrograman modular juga berguna untuk menghindari pengulangan penulisan source code.
Bahasa pemrograman yang banyak memanfaatkan pemrograman modular adalah bahasa pemrograman berbasis obyek.
4. Pemrograman Fungsional

Pemrograman fungsional merupakan pemrograman aplikatif yang mengaplikasikan seluruh kodenya yang berupa fungsi-fungsi kedalam argumentasi menjadi deklaratif dan non-prosedural. Pemrograman fungsional melakukan proses komputasinya sebagai evaluasi fungsi-fungsi matematika sehingga akan lebih mudah menedeteksi kesalahan pada program. Hal ini menyebabkan pemrograman fungsional lebih banyak diterapkan untuk tujuan ilmiah dan akademik.
Bahasa pemrograman fungsional beberapa diantaranya yaitu; Lisp, Scheme, ML, Haskell, dll. Dimana tiga komponen utamanya adalah objek data, fungsi built-in dan functional forms.
5. Pemrograman Berorientasi Objek ( PBO )

PBO muncul pada tahun 1960-an dan mulai dikembangkan pada tahun 1970 hingga akhirnya perlahan mulai menggantikan pemrograman prosedural karena relatif lebih fleksibel terhadap perubahan suatu program. Yang dimaksud dengan berorientasi obyek adalah semua data dan fungsi dikelompokkan kedalam class yang terdiri dari kumpulan obyek yang dapat menerima, memproses, mengirim, menyimpan dan memanipulasi data. Antar obyek juga dapat dilakukan interkasi dengan saling bertukar data. Sekarang penggunaan PBO sudah sangat populer, dimana bahasa pemrograman yang dapat mendukung pemrograman ini juga banyak, diantaranya yaitu Java, PHP, Cobol, C++, SmallTalks, dll.
6. Pemrograman Visual
Sesuai namanya, pemrograman visual memanfaatkan ekspresi-ekspresi visual grafis dan teks yang mempunyai arti tertentu dalam proses pemrogramannya. Pemrograman visual memungkinkan pembuatan program dalam bentuk dua atau lebih dimensi.
Contoh dari bahasa pemrograman visual yaitu Visual C++,Delphi,Borland Kilix,dll.
7. Pemrograman Event-Driven

Contoh bahasa pemrograman event-driven yaitu C++ Builder, Visual Basic, Delphi, dll.
Dalam membangun sebuah program kita bisa menggunakan tipe program mana saja, tinggal menyesuaikan dengan kebutuhan dan efisiensi program yang akan kita buat.
Ya, mungkin cukup itu saja materi dari saya , semoga bermanfaat untuk anda, Salam Blogger. ~
C++ Membuat Kalkulator
Membuat Kalkulator dengan C++
Haloo, kali ini saya coba jelasin tentang program yang membuat Kalkulator, yaitu dengan C++.
intinya gampang sih, asal tau logikanya, ya gampang. jangan di hafalin setiap kodenya, gak bakal masuk gan :v hehe, kecuali punya ingatan super sih.
Oke, langsung saja ke pembahasan Membuat Kalkulator dengan C++.
cekidot ~
intinya gampang sih, asal tau logikanya, ya gampang. jangan di hafalin setiap kodenya, gak bakal masuk gan :v hehe, kecuali punya ingatan super sih.
Oke, langsung saja ke pembahasan Membuat Kalkulator dengan C++.
cekidot ~
Script Code :
#include <iostream>
#include <conio.h>
#include <windows.h>
void chgcolor (unsigned short color)
{
HANDLE sCon = GetStdHandle (STD_OUTPUT_HANDLE);
SetConsoleTextAttribute (sCon, color);
}
using namespace std;
int main () {
int a ;
int b ;
char OPR ;
int hasil ;
chgcolor(12);
cout << " ------------------- KALKULATOR ---------------\n\n\n";
chgcolor(7);
cout << " Bilangan Pertama : ";
cin >> a ;
chgcolor(11);
cout << " Operator Penghitung : ";
cin >> OPR ;
chgcolor(7);
cout << " Bilangan Kedua : ";
cin >> b ;
if ( OPR == '+')
hasil = a + b ;
else if ( OPR == '-')
hasil = a - b ;
else if ( OPR == 'x')
hasil = a * b ;
else if ( OPR == ':')
hasil = a / b ;
else
cout << " Masukkan Operator seperti X, +, -, : \n\n\n";
chgcolor(14);
cout << "\n\n Hasilnya Adalah : ";
cout << hasil ;
chgcolor(11);
cout << "\n\n ----------- THANKS FOR USING MY PROGRAM --------------\n";
cout << " -------------- SINCERELY AHMADIN ------------------";
getch();
return 0;
}
#include <conio.h>
#include <windows.h>
void chgcolor (unsigned short color)
{
HANDLE sCon = GetStdHandle (STD_OUTPUT_HANDLE);
SetConsoleTextAttribute (sCon, color);
}
using namespace std;
int main () {
int a ;
int b ;
char OPR ;
int hasil ;
chgcolor(12);
cout << " ------------------- KALKULATOR ---------------\n\n\n";
chgcolor(7);
cout << " Bilangan Pertama : ";
cin >> a ;
chgcolor(11);
cout << " Operator Penghitung : ";
cin >> OPR ;
chgcolor(7);
cout << " Bilangan Kedua : ";
cin >> b ;
if ( OPR == '+')
hasil = a + b ;
else if ( OPR == '-')
hasil = a - b ;
else if ( OPR == 'x')
hasil = a * b ;
else if ( OPR == ':')
hasil = a / b ;
else
cout << " Masukkan Operator seperti X, +, -, : \n\n\n";
chgcolor(14);
cout << "\n\n Hasilnya Adalah : ";
cout << hasil ;
chgcolor(11);
cout << "\n\n ----------- THANKS FOR USING MY PROGRAM --------------\n";
cout << " -------------- SINCERELY AHMADIN ------------------";
getch();
return 0;
}
Oke, ketika program di jalankan, maka akan tampil Output seperti ini
NB : digambar tersebut (gambar 1) diminta memasukan bilangan dan operator hitung.
NB : digambar tersebut (gambar 2) ditampilkan hasil dari perhitungan dari 2 bilangan yang diinputkan user.
---------------------------------------------------------------------------------------------------------------
Oke, saya akan jelasin tentang syntax-syntax diatas ya. here we go...
PENJELASAN
#include <iostream> ( adalah standar library untuk elemen Cin dan Cout )
#include <conio.h> ( adalah standar library untuk elemen Getch )
#include <windows.h> ( adalah standar library untuk elemen pemberian warna "system color" dan HANDLE, GetStdHandle, dan SetConsole Attribute. )
void chgcolor (unsigned short color)
- berfungsi agar variable chgcolor bisa berjalan dengan baik, maksudnya, anda bisa mewarnai teks mana saja yang mau di warnai.
HANDLE sCon = GetStdHandle (STD_OUTPUT_HANDLE);
SetConsoleTextAttribute (sCon, color);
- fungsinya hampir sama dengan yg di atas, untuk menyempurnakan fungsi pewarnaan teks.
int a ;
int b ;
char OPR ;
int hasil ;
- membuat variabel yang nantinya sebagai wadah dari data yang diinputkan user
- int a adalah variabel untuk bilangan pertama
- int b adalah variabel untuk bilangan kedua
- char OPR adalah variabel bertipe karakter untuk operator perhitungan ( +, -, x, : )
- int hasil adalah variabel yang akan dipanggil setelah bilangan 1 dan 2 di proses
cout << " Bilangan Pertama : "; (untuk menampilkan teks " Bilangan Pertama : " di Console)
cin >> a ; (untuk meminta user menginputkan bilangan yang akan disimpan di variabel a.
cout << " Operator Penghitung : "; (Menampilkan teks "Bilangan Pertama :" di Console)
cin >> OPR ; (untuk meminta user menginputkan operator apa yang akan dipakai)
cout << " Bilangan Kedua : "; (untuk menampilkan teks "Bilangan Kedua:" di Console)
cin >> b ; (untuk meminta user menginputkan bilangan kedua yang di simpan di variabel b)
if ( OPR == '+') // jika operator adalah +, maka yang dilakukan adalah variabel a + b //
hasil = a + b ;
else if ( OPR == '-') // sama seperti diatas, cuma bedanya ini operator - //
hasil = a - b ;
else if ( OPR == 'x') // sama seperti diatas, cuma bedanya ini operator x //
hasil = a * b ;
else if ( OPR == ':') // sama seperti diatas, cuma bedanya ini operator : //
hasil = a / b ;
else
cout << " Masukkan Operator seperti X, +, -, : \n\n\n";
- jika user menginputkan operator hitung selain dari x,-, : , +. maka output ini akan keluar
cout << "\n\n Hasilnya Adalah : "; (menampilkan teks "Hasilnya Adalah :" di Console)
cout << hasil ; (Menampilkan nilai dari variabel hasil , yaitu hasil pemrosesan bilangan a dan b)
int a ;
int b ;
char OPR ;
int hasil ;
- membuat variabel yang nantinya sebagai wadah dari data yang diinputkan user
- int a adalah variabel untuk bilangan pertama
- int b adalah variabel untuk bilangan kedua
- char OPR adalah variabel bertipe karakter untuk operator perhitungan ( +, -, x, : )
- int hasil adalah variabel yang akan dipanggil setelah bilangan 1 dan 2 di proses
cout << " Bilangan Pertama : "; (untuk menampilkan teks " Bilangan Pertama : " di Console)
cin >> a ; (untuk meminta user menginputkan bilangan yang akan disimpan di variabel a.
cout << " Operator Penghitung : "; (Menampilkan teks "Bilangan Pertama :" di Console)
cin >> OPR ; (untuk meminta user menginputkan operator apa yang akan dipakai)
cout << " Bilangan Kedua : "; (untuk menampilkan teks "Bilangan Kedua:" di Console)
cin >> b ; (untuk meminta user menginputkan bilangan kedua yang di simpan di variabel b)
if ( OPR == '+') // jika operator adalah +, maka yang dilakukan adalah variabel a + b //
hasil = a + b ;
else if ( OPR == '-') // sama seperti diatas, cuma bedanya ini operator - //
hasil = a - b ;
else if ( OPR == 'x') // sama seperti diatas, cuma bedanya ini operator x //
hasil = a * b ;
else if ( OPR == ':') // sama seperti diatas, cuma bedanya ini operator : //
hasil = a / b ;
else
cout << " Masukkan Operator seperti X, +, -, : \n\n\n";
- jika user menginputkan operator hitung selain dari x,-, : , +. maka output ini akan keluar
cout << "\n\n Hasilnya Adalah : "; (menampilkan teks "Hasilnya Adalah :" di Console)
cout << hasil ; (Menampilkan nilai dari variabel hasil , yaitu hasil pemrosesan bilangan a dan b)
getch();
- berfungsi agar menahan tampilan, maksudnya jika program sudah jadi .exe , dan ketika di buka, programnya tidak langsung Close (tutup).
Okelah gan, mungkin itu saja yang bisa saya jelaskan, semoga bermanfaat gans :D
Okelah gan, mungkin itu saja yang bisa saya jelaskan, semoga bermanfaat gans :D
C++ Membuat Biodata Tipe Input
Membuat Program Biodata C++ ( type input )
Halo :v , dah lama nih saya gk upload artikel .. hehe. okelah kali ini saya akan mencoba menjelaskan tentang bahasa pemrograman C++ . ok, btw saya menggunakan compiler Dev c++. barangkali agan pake compiler lain, seperti Borland, dll.Yow, langsung saja ke pembahasan , disini saya akan coba jelasin tentang program Biodata type input, Maksudnya program ini akan meminta user untuk mengInputkan datanya pada saat program di jalankan, yaitu program Biodata. barangkali kalian jurusan RPL, mungkin saja dibikin suruh program kek gini seperti saya hehe. oke langsung saja.~ cekidot.
Script Code :
#include <iostream>
#include <conio.h>
#include <windows.h>
void chgcolor (unsigned short color)
{
HANDLE sCon = GetStdHandle (STD_OUTPUT_HANDLE);
SetConsoleTextAttribute (sCon, color);
}
using namespace std;
int main () {
char nama[20], kelas[20], alamat[60];
chgcolor(12);
cout << " ---------------------- BIODATA ----------------------\n\n";
chgcolor(7);
cout << " Nama : "; cin.getline(nama, 20);
cout << " Kelas : "; cin.getline(kelas, 20);
cout << " Alamat : "; cin.getline(alamat, 60);
cout << "\n\n\n\a"; // Kode ini untuk membuat garis bawah dan bunyi beep 1x //
chgcolor(14);
cout << " ------------------------ HASIL -----------------------\n\n";
chgcolor(7);
cout << " Nama mu : " << nama << endl;
cout << " Kelas mu : " << kelas << endl;
cout << " Alamat mu : " << alamat << endl;
cout << "\n\n";
chgcolor(11);
cout << " ------------------- THANK'S FOR USING MY PROGRAM -----------------\n";
cout << " ------------------ MADE BY MUHAMAD AHMADIN - RPL C --------------- ";
getch();
return 0;
}
Nah seperti itu, nanti jika script diatas di Run, akan tampil Output seperti ini
NB : digambar diatas (gambar 1) anda diminta memasukkan data diri.
NB : digambar diatas (gambar 2) adalah hasil inputan anda ditampilkan.
PENJELASAN :
#include <iostream> ( adalah standar library untuk elemen Cin dan Cout )
#include <conio.h> ( adalah standar library untuk elemen Getch )
#include <windows.h> ( adalah standar library untuk elemen pemberian warna "system color" dan HANDLE, GetStdHandle, dan SetConsole Attribute. )
void chgcolor (unsigned short color)
- berfungsi agar variable chgcolor bisa berjalan dengan baik, maksudnya, anda bisa mewarnai teks mana saja yang mau di warnai.
HANDLE sCon = GetStdHandle (STD_OUTPUT_HANDLE);
SetConsoleTextAttribute (sCon, color);
- fungsinya hampir sama dengan yg di atas, untuk menyempurnakan fungsi pewarnaan teks.
char nama[20], kelas[20], alamat[60];
- pembuatan nama variable yang nantinya akan dipanggil saat user menginputkan data
- [20] , berfungsi agar output nanti hanya menghasilkan maksimal 20 karakter.
chgcolor(12);
- berfungsi mewarnai teks yang ada pada kode selanjutnya
cout << " Nama : "; cin.getline(nama, 20);
cout << " Kelas : "; cin.getline(kelas, 20);
cout << " Alamat : "; cin.getline(alamat, 60);
- berfungsi agar program meminta user menginputkan datanya, yang nantinya akan dimasukkan ke variabel nama, kelas, dan alamat (yang ada di tipe data char).
cout << " Nama mu : " << nama << endl;
cout << " Kelas mu : " << kelas << endl;
cout << " Alamat mu : " << alamat << endl;
- berfungsi memanggil data yang ada di variabel yang isinya sudah di isi oleh user.
getch();
- berfungsi agar menahan tampilan, maksudnya jika program sudah jadi .exe , dan ketika di buka, programnya tidak langsung Close (tutup).
Oke, mungkin itu saja yang bisa saya jelaskan tentang pembahasan syntax-syntax programnya,
oh iya baca juga : Macam-Macam Header C++ dan Fungsinya
Hitung Luas Segitiga dengan C++
oh iya baca juga : Macam-Macam Header C++ dan Fungsinya
Hitung Luas Segitiga dengan C++
sekian dari saya, semoga bermanfaat.
Javascript Menghitung jumlah karakter, kata, dan kalimat
Javascript menghitung kata, karakter, dan kalimat.
Haloo gaan, kali ini saya mau ngasih tau nih, cara bikin program html + javascript untuk menghitung jumlah Kata dan Kalimat. barangkali aja anda disuruh buat program kayak ginian hehe, soalnya saya disuruh buat nih.
oke langsung saja liat code nya.... cekidot. :
Script :
<html>
<head>
<title>Fucking Program Language </title> <!-- DONT TELL ME IF U DISLIKE THIS TITLE. JUST SHUT. SHIIIIIIT -->
<style>
fieldset {width:400px;
background-color:#333;
border-top:11px solid maroon;
border-radius:20px 10px;
margin:auto;
transition:2s;}
fieldset:hover {box-shadow:5px 8px 11px maroon;
padding:10px;
margin:auto;}
td {padding:10px;
text-align:left;
color:white;
}
textarea {background-color:#404040;
color:white;
width:450px;
height:90px;
max-width:450px;
max-height:90px;
font-family:calibri;
border:1px inset #262626;
padding:7px;}
table {border-collapse:collapse;}
th, td {border-bottom:1px solid maroon;}
button {background-color:maroon;
color:black;
font-family:courier;
border:1px solid maroon;
border-radius:5px 5px;
transition:2s;
cursor:pointer;}
button:hover {padding:13 30;
background-color:firebrick;
color:white;
font-weight:bold;
font-size:16px;
border-radius:10px 5px;}
</style>
<body>
<script>
function Cek1() {
var content1 = document.leader.area1.value;
var karakter = content1.length;
document.leader.hasil1.value=karakter
}
function Cek2() {
var content2 = document.leader.area2.value;
var kata = content2.split(" ");
document.leader.hasil2.value=kata.length
}
function Cek3() {
var conten3 = document.leader.area3.value;
var kalimat = conten3.split(" ");
document.leader.hasil3.value=kalimat.length
}
</script>
<br><br>
<fieldset>
<table> <!-- FUCK THIS. U STUNNED MY MIND. WHY U BORN AT HTML?? I DONT NEED YOUU. -->
<form name="leader"> <!-- WHY U NOT TELLING ME THAT I SHOULD USE YOUUU FORMY WORMYY!!!? -->
<tr>
<td style="vertical-align:top;font-family:calibri;color:#e60000;"> Karakter </td>
<td> <textarea name="area1">Muhamad Ahmadin</textarea> </td>
<td> <button type="button" onClick="Cek1()"> Hitung </button></td>
<td> <input style="border-radius:9px 9px;padding:6px;" type="text" name="hasil1" disabled> </td>
</tr>
<tr>
<td style="vertical-align:top;font-family:calibri;color:#e60000;"> Kata </td>
<td> <textarea name="area2">My name is Muhamad Ahmadin</textarea> </td>
<td> <button type="button" onClick="Cek2()"> Hitung </button> </td>
<td> <input style="border-radius:9px 9px;padding:6px;" type="text" name="hasil2" disabled> </td>
</tr>
<tr>
<td style="vertical-align:top;font-family:calibri;color:#e60000;"> Kalimat </td>
<td> <textarea name="area3">Muhamad Ahmadin From Software Engineering C Stemanika</textarea> </td>
<td> <button type="button" onClick="Cek3()"> Hitung </button> </td>
<td> <input style="border-radius:9px 9px;padding:6px;" type="text" name="hasil3" disabled> </td>
</tr> </form>
</table> <!-- SHITTY TAG NAME. I WOULD NEVER USE THIS SHIT EVER . FUCK YEAH -->
</fieldset>
<br>
<div style="border-top:6px solid #800000;
width:60%;
margin:auto;
border-radius:111px;"> </div> <br><br>
</body>
</html>
Hasilnya seperti ini :
Oke lah, begitu saja dari saya, semoga bermanfaat gans :D
Javascript Menghitung Nilai Rata-rata
Menghitung nilai Rata-rata dengan javascript
Yoow, kali ini ane mau ngasih tau cara bikin program javascript untuk meghitung nilai rata-rata. gak usah banyak basa-basi deh langsung saja kita lihat scriptnya
Script :
<html>
<head>
<title> Muhamad Ahmadin </title>
<style>
fieldset {width:400px;
background-color:#333;
border-bottom:11px solid maroon;
border-radius:20px 10px;
margin:auto;
transition:2s;}
fieldset:hover {box-shadow:5px 8px 11px black;
padding:10px;
margin:auto;}
.Zoedoel { font-weight:bold;
font-family:consolas;
padding:15px 10px;
}
.Infoet { text-align:center;
border-color:maroon;
color:blue;
}
.WadahInput { padding:3px 6px;
background-color:#333;;
}
button {background-color:maroon;
color:white;
font-family:courier;
border:1px solid maroon;
border-radius:5px 5px;
transition:3s;
cursor:pointer;
padding:8px;}
button:hover {padding:20px;
background-color:firebrick;
color:white;
font-weight:bold;
font-size:16px;
border-radius:10px 5px;}
table, th, td {background-color:#333;
color:white;}
</style>
</head>
<body>
<br><center>
<fieldset>
<form name="form">
<table border="2" style="border-collapse:collapse;text-align:center;border:3px solid maroon;margin-left:19px;">
<tr>
<td class="Zoedoel"> Nilai 1 </td>
<td class="Zoedoel"> Nilai 2 </td>
<td class="Zoedoel"> Nilai 3 </td>
<td class="Zoedoel"> Nilai 4 </td>
<td class="Zoedoel"> Nilai 5 </td>
<td class="Zoedoel"> Nilai 6 </td>
<td class="Zoedoel"> Nilai 7 </td>
<td class="Zoedoel"> Nilai 8 </td>
</tr>
<tr>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka1" size="4" value="2.3"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka2" size="4" value="3.4"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka3" size="4" value="4.5"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka4" size="4" value="6.7"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka5" size="4" value="7.8"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka6" size="4" value="8.9"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka7" size="4" value="9.10"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka8" size="4" value="10.1"> </td>
</tr>
</table>
</form>
<button type="button" onclick="cek()"> Lihat Nilai Rata-Rata </button>
<h3 style="border:2px solid maroon;width:200px;text-align:center;color:white;" id="tampil"> </h3>
<br></fieldset>
<br>
<div style="border-top:6px solid #800000;
width:60%;
margin:auto;
border-radius:111px;"> </div> <br><br>
<script>
function cek() {
var a=form.angka1.value;
var b=form.angka2.value;
var c=form.angka3.value;
var d=form.angka4.value;
var e=form.angka5.value;
var f=form.angka6.value;
var g=form.angka7.value;
var h=(a-(-b)-(-c)-(-d)-(-e)-(-f)-(-g))/7; //rumus ini belum pasti benar. soalnya Dadin gk tau hoho
document.getElementById("tampil").innerHTML = h.toFixed(1) ;
}
</script> </center>
</body>
</html>
<head>
<title> Muhamad Ahmadin </title>
<style>
fieldset {width:400px;
background-color:#333;
border-bottom:11px solid maroon;
border-radius:20px 10px;
margin:auto;
transition:2s;}
fieldset:hover {box-shadow:5px 8px 11px black;
padding:10px;
margin:auto;}
.Zoedoel { font-weight:bold;
font-family:consolas;
padding:15px 10px;
}
.Infoet { text-align:center;
border-color:maroon;
color:blue;
}
.WadahInput { padding:3px 6px;
background-color:#333;;
}
button {background-color:maroon;
color:white;
font-family:courier;
border:1px solid maroon;
border-radius:5px 5px;
transition:3s;
cursor:pointer;
padding:8px;}
button:hover {padding:20px;
background-color:firebrick;
color:white;
font-weight:bold;
font-size:16px;
border-radius:10px 5px;}
table, th, td {background-color:#333;
color:white;}
</style>
</head>
<body>
<br><center>
<fieldset>
<form name="form">
<table border="2" style="border-collapse:collapse;text-align:center;border:3px solid maroon;margin-left:19px;">
<tr>
<td class="Zoedoel"> Nilai 1 </td>
<td class="Zoedoel"> Nilai 2 </td>
<td class="Zoedoel"> Nilai 3 </td>
<td class="Zoedoel"> Nilai 4 </td>
<td class="Zoedoel"> Nilai 5 </td>
<td class="Zoedoel"> Nilai 6 </td>
<td class="Zoedoel"> Nilai 7 </td>
<td class="Zoedoel"> Nilai 8 </td>
</tr>
<tr>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka1" size="4" value="2.3"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka2" size="4" value="3.4"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka3" size="4" value="4.5"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka4" size="4" value="6.7"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka5" size="4" value="7.8"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka6" size="4" value="8.9"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka7" size="4" value="9.10"> </td>
<td class="wadahInput"> <input class="Infoet" type="text" name="angka8" size="4" value="10.1"> </td>
</tr>
</table>
</form>
<button type="button" onclick="cek()"> Lihat Nilai Rata-Rata </button>
<h3 style="border:2px solid maroon;width:200px;text-align:center;color:white;" id="tampil"> </h3>
<br></fieldset>
<br>
<div style="border-top:6px solid #800000;
width:60%;
margin:auto;
border-radius:111px;"> </div> <br><br>
<script>
function cek() {
var a=form.angka1.value;
var b=form.angka2.value;
var c=form.angka3.value;
var d=form.angka4.value;
var e=form.angka5.value;
var f=form.angka6.value;
var g=form.angka7.value;
var h=(a-(-b)-(-c)-(-d)-(-e)-(-f)-(-g))/7; //rumus ini belum pasti benar. soalnya Dadin gk tau hoho
document.getElementById("tampil").innerHTML = h.toFixed(1) ;
}
</script> </center>
</body>
</html>
Hasilnya :
Oke itu semua dari saya,,, semoga bermanfaat ya gan.
Javascript Menebak Hari
Membuat Program Penebak Hari dengan Javascript
Yow, kali ini ane mau ngasih tau cara membuat program javascript untuk menebak hari. maksudnya, jika anda memilih nomor, dan diklik buttonnya, akan muncul 1 jenis hari. setiap angka yang ada itu berbeda-beda nama harinya, misalkan bilangan / angka yang dipilih adalah 12, maka hari yang ditampilkan adalah "selasa". oke, kita langsung saja ke scriptnya :
Script
<html>
<head>
<title> Muhamad Ahmadin </title>
<style>
fieldset {width:400px;
background-color:#333;
border-top:11px solid maroon;
border-radius:20px 10px;
margin:auto;
transition:2s;}
fieldset:hover {box-shadow:5px 8px 11px maroon;
padding:10px;
margin:auto;}
button {background-color:maroon;
color:black;
font-family:consolas;
padding:7px;
border-radius:11px 11px;
transition:2s;}
button:hover {background-color:firebrick;
color:white;
padding:9px;
text-shadow:2px 2px 3px orange;
padding:13 40px;
font-size:20px;}
</style>
</head>
<body>
<script>
function tampilkan() {
var angka = document.getElementById("form1").select1.value; //rumus ini belum pasti benar. soalnya daidn gk tau hoho
var p_ket = document.getElementById("container"); //rumus ini belum pasti benar. soalnya daidn gk tau hoho
if (angka == "11")
{
p_ket.innerHTML="Hari ini adalah Hari Senin"
}
else if (angka == "12")
{
p_ket.innerHTML="Hari ini adalah Hari Selasa"
}
else if (angka == "13")
{
p_ket.innerHTML="Hari ini adalah Hari Rabu"
}
else if (angka == "14")
{
p_ket.innerHTML="Hari ini adalah Hari Kamis"
}
else if (angka == "15")
{
p_ket.innerHTML="Hari ini adalah Hari Jum'at"
}
else if (angka == "16")
{
p_ket.innerHTML="Hari ini adalah Hari Sabtu"
}
else if (angka == "17")
{
p_ket.innerHTML="Hari ini adalah Hari Minggau"
}
}
//rumus ini belum pasti benar. soalnya Dadin gk tau hoho
</script>
<br> <div style="margin:auto;"> <fieldset>
<form id="form1" name="form1" onsubmit="return false">
<label style="font-family:consolas;
color:white;
font-size:20px;" for="select1"> Pilih Nomor </label>
<select id="select1" name="select1" style="background-color:floralwhite;color:maroon;padding:3px;">
<option value="11"> 11 </option>
<option value="12"> 12 </option>
<option value="13"> 13 </option>
<option value="14"> 14 </option>
<option value="15"> 15 </option>
<option value="16"> 16 </option>
<option value="17"> 17 </option> </select>
<br><br>
<button type="submit" value="Tampilkan Arti Angka" onclick="tampilkan()">Tampilkan</button> </form>
<div style="font-family:calibri;
color:white;
font-size:20px;
border:3px inset maroon;
border-radius:13px 10px;
width:280px;
text-align:center;
background-color:#404040;">
<p id="container"> </p> </div>
<br><br>
</div> <br>
<div style="border-top:6px solid #800000;
width:60%;
margin:auto;
border-radius:111px;"> </div> <br><br>
</body>
</html>
Oke, maka hasil script diatas akan seperti ini :
Oh iya, itu tinggal pilih nomor saja, misalkan pilih nomor 12, nanti akan muncul hari selasa, dan seterusnya. Oke, semoga bermanfaat :*
Subscribe to:
Posts (Atom)